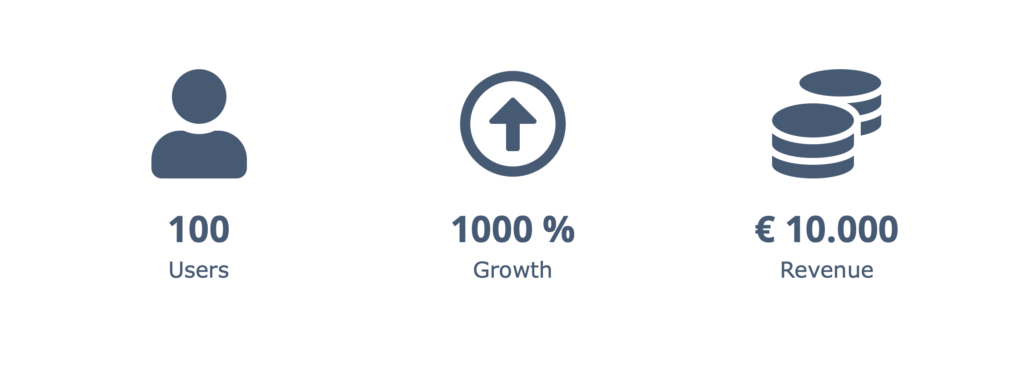
The Flexible Counters module allows you to easily add multiple, animated counters to your Hubspot CMS webpage. You can customize each counter with an icon or custom image, a title and the start and end value of course.
The animation will count up the value provided in the settings of the counter. Add a prefix or postfix for adding more context to the number which will be displayed (e.g. a currency or percentage).
A scrollspy can be used to start the animation after the counter is visible on the page. Furthermore, a delay can be configured to start the count animation time-delayed individually on each counter.
Don't tell me more. I want this!See it in action

Features
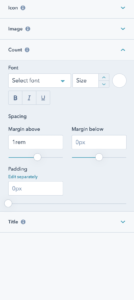
- Custom font/color for labels and counter values
- FontAwesome 5 icons or custom icons/images
- Individual start and end value
- Custom counter prefix and postfix
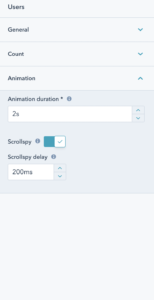
- Set animation duration and delay
- Custom CSS class for each counter
- Add multiple counters per row
- Custom spacing/padding for icon, counts and labels
Settings
Get a quick overview of the various settings and styling options of the Flexible Counters module.








Download
Check out the Flexible Counters module now, to use it unlimited on your Hubspot CMS websites. You will only pay once and use it as often as you like. After a successful payment, you will receive an email with a download link by Gumroad. The download will contain all necessary HTML, JS and CSS scripts to use in your custom theme.
Ok, you got me. I buy it now!